Admin
Admin


 ع .م : 1345 ع .م : 1345
العمر : 34
 الموقع : https://eftkasa.yoo7.com الموقع : https://eftkasa.yoo7.com
 |  موضوع: اكواد لتحرير صندوق الرد الماسي موضوع: اكواد لتحرير صندوق الرد الماسي  الأربعاء أكتوبر 02, 2013 2:05 pm الأربعاء أكتوبر 02, 2013 2:05 pm | |
| اكواد لتحرير صندوق الرد الماسي والتعديل علية من خلال خاصية CSS      ملاحظة : الاكواد تعمل على كافة النسخ ! 
- يتحكم في الاطار الخارجي للصندوق الماسي

الكود : - الكود:
-
div.sceditor-toolbar
{
كود هنا
}
- يتحكم في اطار صندوق الكتابة

الكود - الكود:
-
.sceditor-container iframe, .sceditor-container textarea
{
كود هنا
}
- كود التحكم في اطار الأزرار

الكود : - الكود:
-
div.sceditor-group
{
كود هنا
}
 الكود : - الكود:
-
a.sceditor-button
{
الكود هنا
}
مثلالو اضفنا خلفية ازرار اللون الاحمرbackground: red; ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب (الكود هنا) بالتأثيرات التي تريدها مثلا التأثير الاتي - اقتباس :
- border: 2px dotted #CFCFCF;
وهو وضع اطار منقط استبدل كلمه " الكود هنا" بهذه border: 2px dotted #CFCFCF;حتى يصبح شكل الكود كالاتي - الكود:
-
div.sceditor-toolbar
{
border: 2px dotted #CFCFCF;
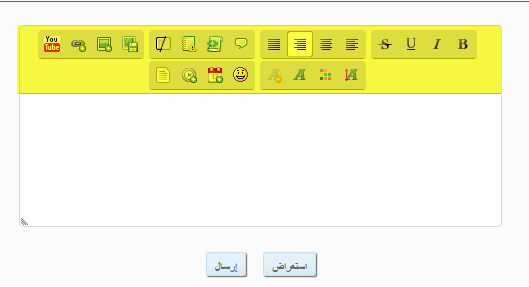
} وهكذا شكل التطبيقبعد الكود  بأمكانك وضع التأثيرات بمختلف انواعها بأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد- لوحة الإدارة- مظهر المنتدى- الصور و الألوان- الألوان- ورقة تصميم CSSهذه الامثلة مرتبط بصندوق الرد الماسي الجديد .  اكواد جاهزة توضع مباشرة فى ورقة ::css اكواد جاهزة توضع مباشرة فى ورقة ::cssكود تأثير على الصندوق الماسي 1 : 
الكود: - الكود:
-
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0
rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0
rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px
rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0
rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow:
inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0
-5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0
rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0
rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px
rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0
rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow:
inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0
-5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
padding-bottom: 9px;
}
لتغير لون الازرار : ابحث على .rtl .sceditor-button {ثم ابحث على background: #78b42b!important;ثم غير اللون الي يعجبك فقط غير #78b42b الى رمز اللون الذي تريده ايضا ابحث على border: 1px solid rgb(30, 156, 50);قم بتغير لون اللون الفارق بين الازرار rgb(30, 156, 50) هذه هو اللون غيره الى الرمز الذي تريده أيضا ابحث على border-top: 1px solid rgba(239,253,229,0.73); قم بتغير اللون اعلى الزرار الاخضر الشفاف الى لون اخر كما تريده هذه التطبيق على اكواد الأزرار
كما تريد تغير خلفيه الخضراء خلف الازرار كافه اللون الاخضر ابحث علىdiv.sceditor-toolbar {ثم ابحث على background: #78b42b!important;ثم بتغير #78b42b الى اللون الذي تريده 
كود تأثيرات على الصندوق الماسي n2  الكود : - الكود:
-
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0
rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0
rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px
rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0
rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow:
inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0
-5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0
rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0
rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px
rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0
rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow:
inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0
-5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-group {
-moz-background-clip: padding;
-moz-border-radius: 3px;
-webkit-background-clip: padding-box;
-webkit-border-radius: 3px;
background-clip: padding-box;
border-bottom: 1px solid #aaa;
border-radius: 3px;
display: inline-block;
margin: 5px 5px 1px 0;
padding: 1px;
}
| |
|

